اگه دنبال یه برنامه فرم ساز حرفه ای هستید که فرم آنلاین بسازید، یکی از گزینههای برتر، سرویس Google Forms هست که هم به صورت تحت وب میشه ازش استفاده کرد و هم اپلیکیشن موبایل داره. گوگل فرمز برای انواع آزمون و پرسش نامه و فرم آنلاین مناسبه و میتونید به عنوان فرم نگار آزمون آنلاین ازش استفاده کنید. زبان فارسی؟ خب اگه دنبال فرم نگار فارسی هستید هم گوگل فرمز گزینهی خوبیه و از زبان فارسی پشتیبانی میکنه. البته اگه فونت و امکانات خاص لازم داشته باشید، باید فرم ساز رایگان فارسی پیدا کنید که کار سادهای نیست.
موضوع این مقاله اینه که چطور بعد از ساخت فرم در گوگل فرمز، اون رو در سایت یا وبلاگ خودمون قرار بدیم و به عبارتی Embed کنیم. با ما باشید.
همون طور که اشاره کردیم Google Forms یک فرم ساز اندروید و سایت فرم ساز هست که ساده و رو به جلو طراحی شده تا همه بتونن ازش استفاده کنن. اگه قابلیتهای پیچیده نیاز داشته باشید هم شما رو ناامید نمیکنه با این که یک نرم افزار فرم ساز رایگان هست. البته نصب نرم افزار فرم ساز برای کارهای پیچیده ضروریه، به خصوص اگه شغل و حرفهی شما مرتباً با ساخت فرم سر و کار داره.
ساخت فرم در سایت و وبلاگ با Google Forms
اما فرض کنید که به گوگل فرمز سر زدیم و در نقش نرم افزار ساخت فرم ورود اطلاعات ازش استفاده کردیم و چند تا سوال طراحی کردیم. حالا چطور باید این فرم رو به اشتراک گذاشت؟
راه حل اول اینه که با ایمیل و پیامک و غیره، لینک فرم رو برای متقاضیان و دانش آموزان و خلاصه افراد موردنظر بفرستید. اما راه حل حرفهایتر اینه که در سایت یا وبلاگ از فرم استفاده کنید، اون هم به صورت توکار و نه لینک. منظورمون Embed کردن هست که وقتی شخصی صفحه سایت یا وبلاگ شما رو باز میکنه و به صفحه فرم آنلاین مراجعه میکنه، یه فرم ساده میبینه که باید پر کنه.
خوشبختانه گوگل فرمز این قابلیت رو داره و میتونید یه فرم شیک و ساده داخل سایت داشته باشید در حالی که عملاً فرم در سرویس گوگل فرمز ساخته شده و نه در سایت.
ساخت فرم آنلاین با گوگل فرمز
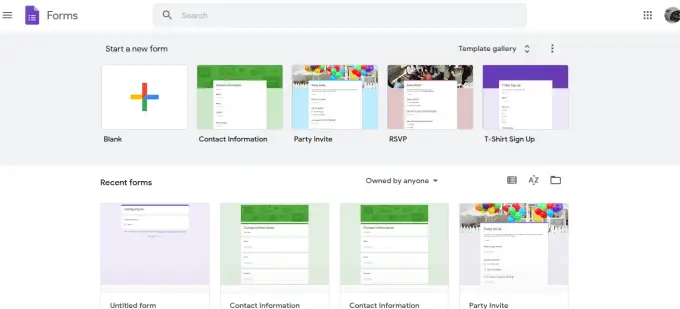
خب برای شروع کار، به سایت گوگل فرمز مراجعه کنید. منظورمون آدرس forms.google.com هست که میتونید تو گوشی و تبلت یا کامپیوتر باز کنید، مثل اغلب سایتهای دیگه. فرمی ثبت نام اینترنتی یا هر فرم دیگه مثل آزمون آنلاین رو پیدا کنید و روش کلیک کنید.
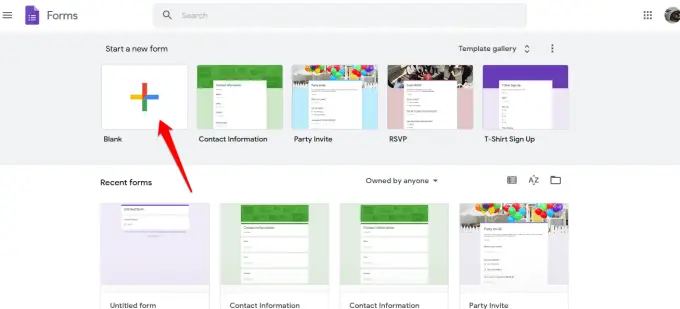
اگه فرم نساختید، روی دکمهی + یا قالب Blank کلیک کنید که برای شروع ساخت فرم بدون استفاده از قالبهای آماده در نظر گرفته شده.
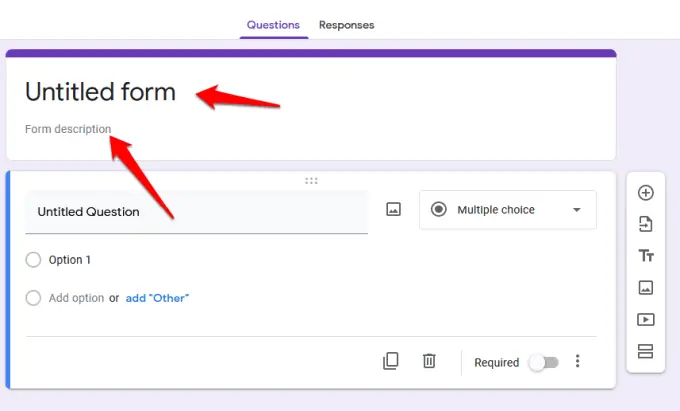
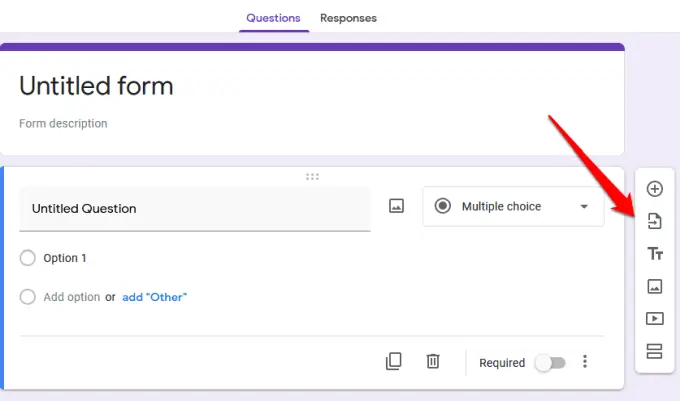
بعد هم مراحل ساخت فرم رو طی کنید. اول عنوان تایپ کنید و توضیح رو در بخش Form description بنویسید.
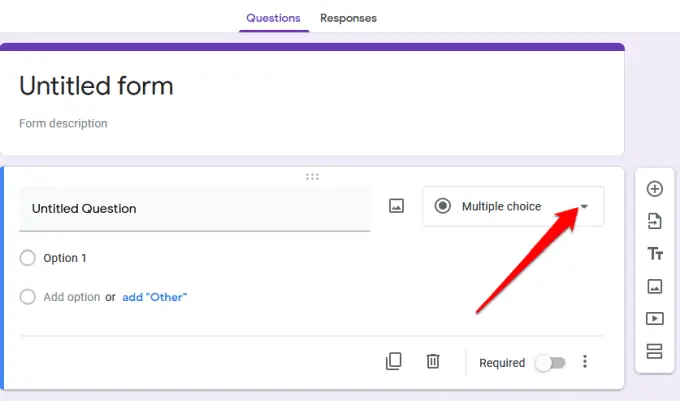
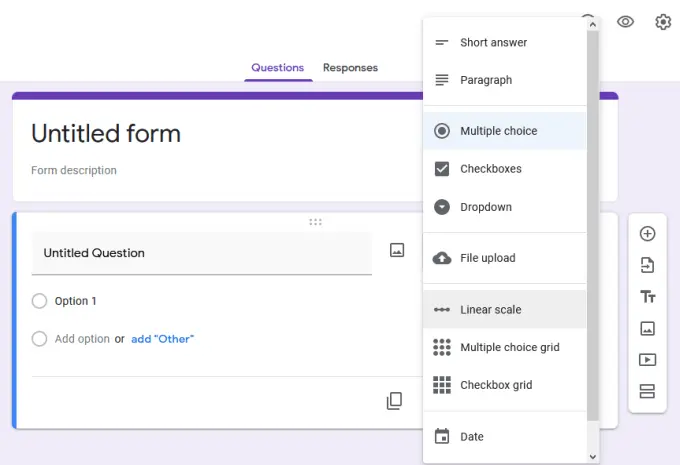
میتونید نوع پاسخ رو هم به صورت دلخواه انتخاب کنید، مثلاً سوالات چند گزینهای یا سوالاتی که کاربر باید پاسخ رو توی کادری تایپ کنه.
خوشبختانه گوگل فرمز انواع پاسخ رو در لیست نوع پاسخ داره، به همین جهت شاید بهترین فرم ساز رایگان و آنلاین باشه!
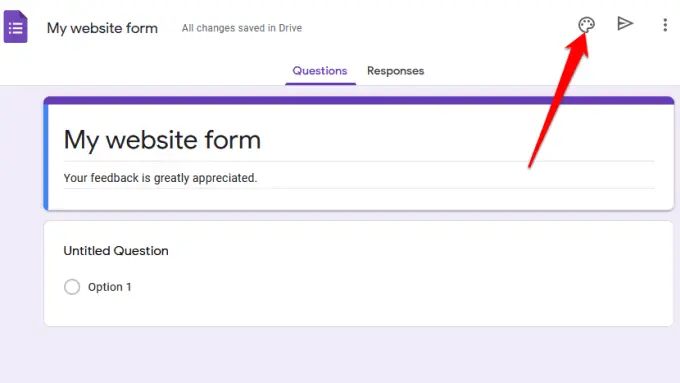
در این نرم افزار فرم ساز رایگان قابلیت تغییر ظاهر هم وجود داره و میتونید رنگ و فونت رو تغییر بدید اما در مورد فونت های فارسی، گزینهها محدودتره. برای تغییر رنگ روی آیکون پالت کلیک کنید.
بهترین فرم ساز رایگان برای کار گروهی
خب حالا که فرم تکمیل شده، روی آیکون چرخدنده کلیک کنید و گزینهی تنظیمات پیشرفته یا Advanced Settings رو انتخاب کنید. این گزینه برای مشخص کردن محدودیتهای ثبت نام و جمعآوری پاسخ افراد و همینطور اشتراک گذاری و غیره کاربرد داره.
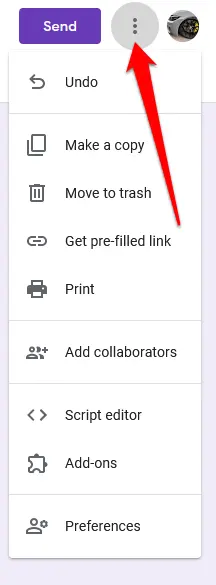
برای اشتراک گذاشتن فرم با همکاران، روی منوی سه نقطه کلیک کنید و گزینهی Add collaborators رو انتخاب کنید.
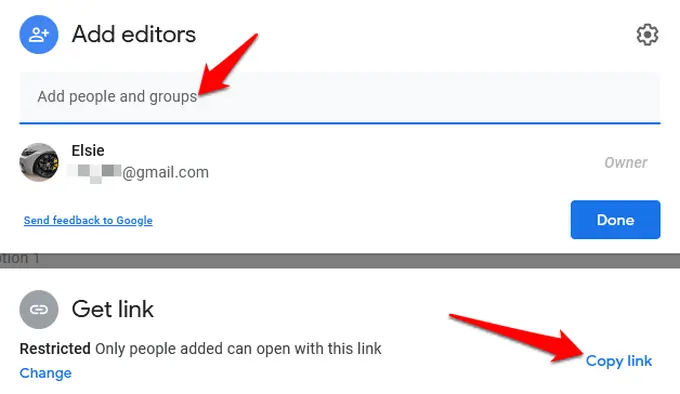
حالا میتونید جیمیل همکاران رو وارد کنید تا فرم رو تکمیل کنند. برای به اشتراک گذاشتن هم روی Copy link کلیک کنید تا لینک فرم آنلاین کپی بشه. بعد هم اون رو برای دیگران بفرستید. قابلیت کار کردن گروهی یکی از ویژگیهای جالب Google Forms هست که اون رو به بهترین فرم ساز رایگان فارسی تبدیل میکنه.
قرار دادن فرم ثبت نام اینترنتی و آزمون در سایت
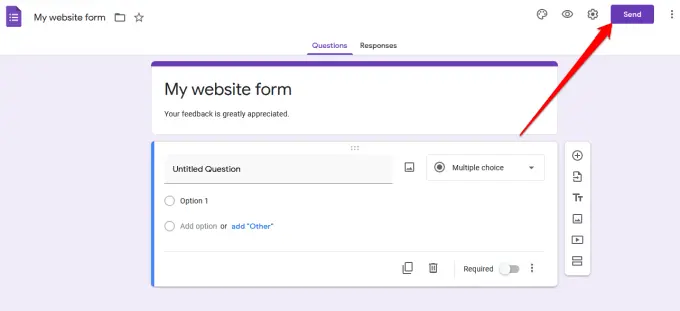
برای قرار دادن فرم در سایت یا وبلاگ، روی دکمهی Send یا ارسال در بالای صفحه کلیک کنید.
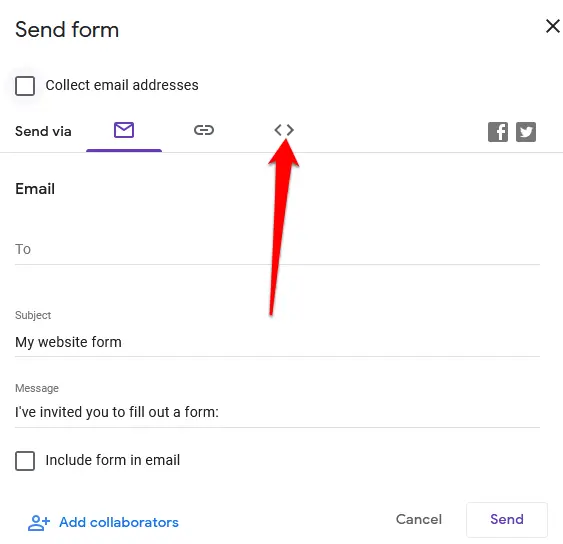
یه پنجره باز میشه. روی تبی که آیکونی به شکل <> داره کلیک کنید. در این تب کد HTML مربوط به طراحی سایت و صفحات سایت موجوده و میتونید کد رو در سایتتون قرار بدید تا فرم فعلی ظاهر بشه.
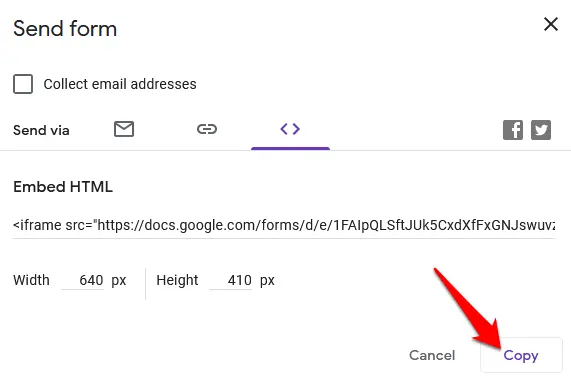
کد به صورت تگ iframe هست، به عبارت دیگه وقتی این کد در یک صفحه وب قرار میگیره، در واقع بخشی از سایت گوگل فرمز در اون صفحه نمایش داده میشود. البته میتونید ابعاد پنجرهی نمایش فرم رو هم به صورت دلخواه وارد کنید. در کادرهای Width و Height عدد مناسب بر حسب پیکسل تایپ کنید.
در نهایت رو دکمهی Copy کلیک کنید.
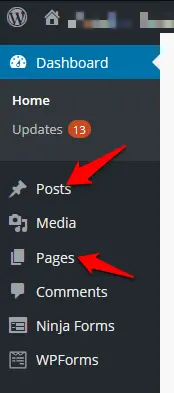
حالا سراغ ادیتور سایت یا وبلاگ خودتون برید. مثلاً اگه وردپرس استفاده میکنید، یه پست یا صفحه ایجاد کنید و وارد محیط ویرایش بشید.
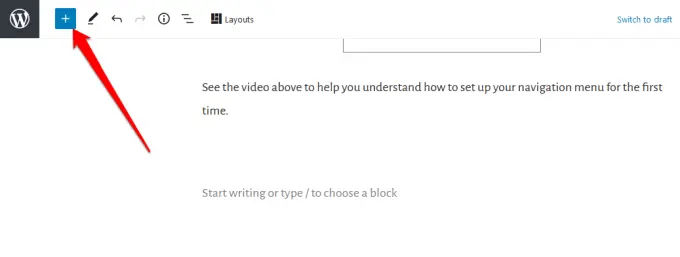
در ادیتور جدید وردپرس که گوتنبرگ نامیده شده، روی آیکون + کلیک کنید تا یه بلوک جدید در صفحه اضافه بشه.
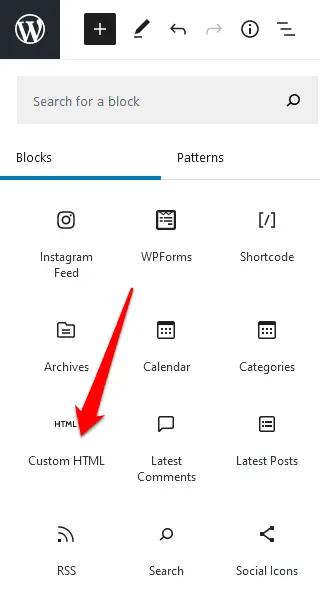
در بخش فرمت و استایل، اسکرول کنید تا به گزینهی Custom HTML برسید و روی اون کلیک کنید.
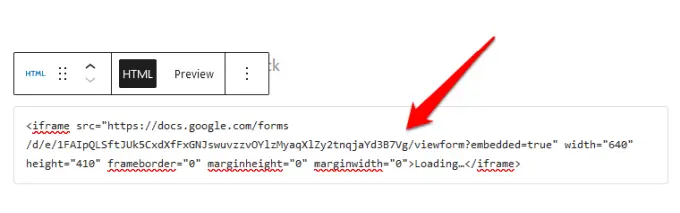
خب حالا کد iframe که از گوگل فرمز کپی کرده بودید رو پیست کنید.
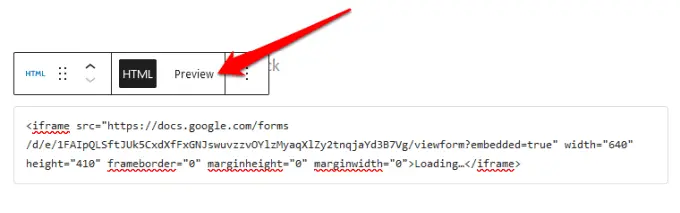
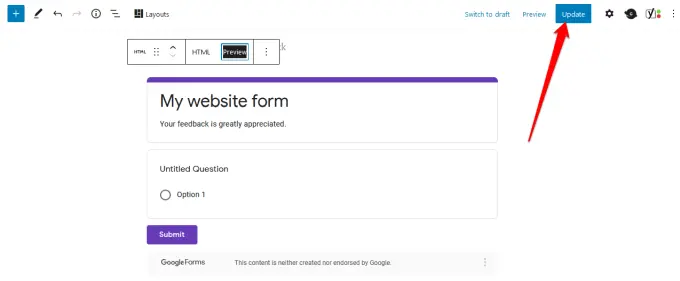
میتونید با کلیک روی Preview، پیشنمایش رو چک کنید و اگر مشکلی وجود داره، حل کنید.
دقت کنید که توی وبلاگ و انواع وب سایت غیر وردپرس هم مراحل به همین صورته، کافیه کد iframe رو پیست کنید و بدون نصب کردن فرم ساز رایگان فارسی ، فرمهای آنلاین حرفهای در سایت یا وبلاگ خودتون داشته باشید.
فراموش نکنید که در نهایت پست یا صفحهای که ویرایش کردید رو ذخیره یا آپدیت کنید.
online-tech-tipsسادهگو SadeGoo.ir
























چطور میشه کدهای راست چین سازی کامل گوگل فرم رو به Apps Script اضافه کرد؟